

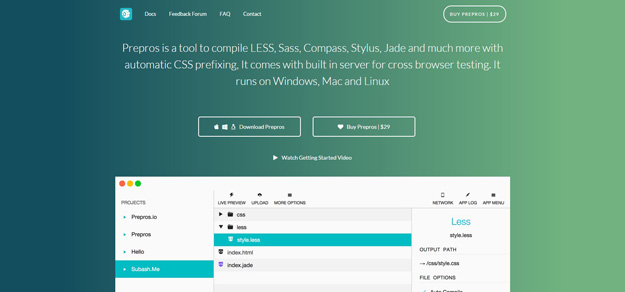
Prepros, created by Subash Pathak, is a tool that can handle automatically all of our preprocessing needs. Fortunately there is a much simpler solution – the all-in-one solution.

We need to install all needed languages and set them up correctly to compile our files. But often our project requires several preprocessors to be combined, and then things can get a bit complicated. This is not a big deal when we are using just one, for example CoffeeScript.

But before we can use them we need to have them installed and configured on our machines. Preprocessing languages, also known as preprocessors, make writing HTML, CSS and JavaScript faster, easier and more flexible. In today’s web development preprocessing plays a significant role.


 0 kommentar(er)
0 kommentar(er)
